操作方法如下:
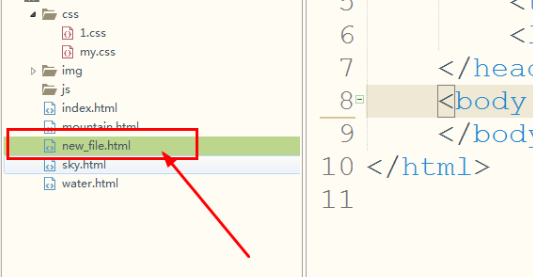
1、以Hbuilder来讲厅粗解,首先新建一个HTML页面,如图;
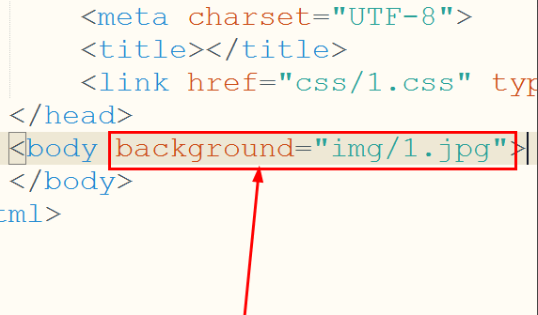
2、接着给标签设置背景图片,如图设置的是<body>标宽漏签;
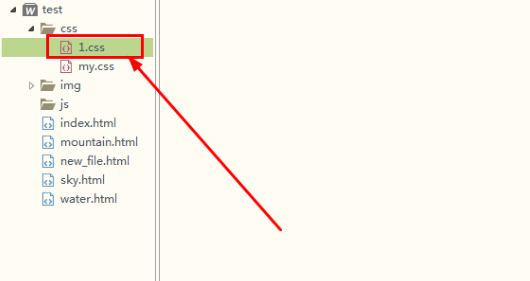
3、然后新建一个css文件,如图扮巧镇;
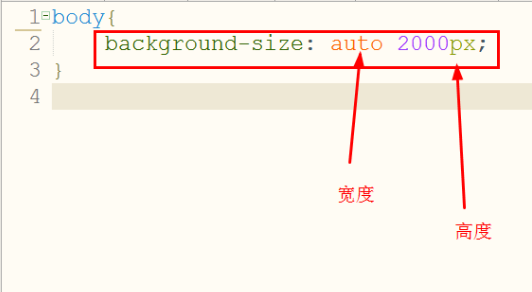
4、这里给body标签设置background-size属性,如果标签是div就写div,然后可以设置宽度和高度;
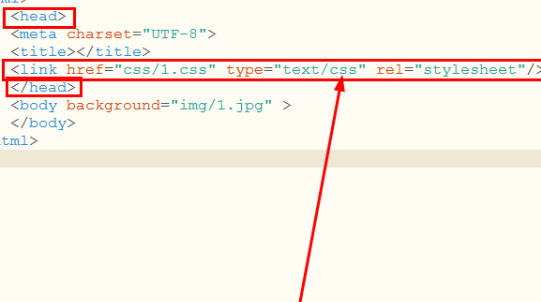
5、如图所示,在new_file.html里面编辑:<link rel="nofollow" href="css/1.css" type="text/css" rel="stylesheet"/>,就可以设置背景图片的大小了;
6、最后在浏览器中预览一下,如图为部分背景。
扩展资料:
如何在htlm中插入图片:
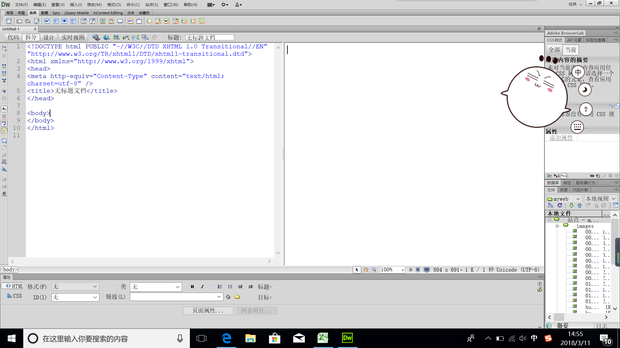
1、用dw创建一个网页文档,会自动写入这些代码。我用的是DW软件;
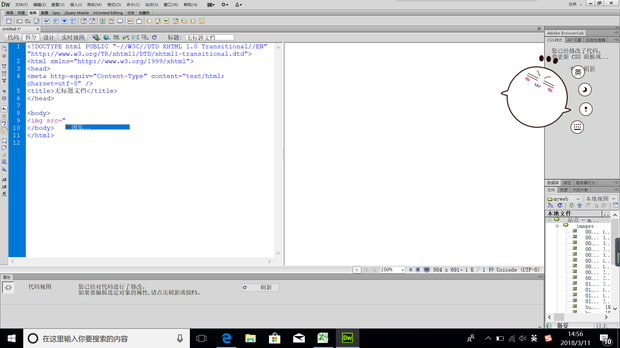
2、在<body></body>中间写入<img src 后会自动有一个“浏览”;
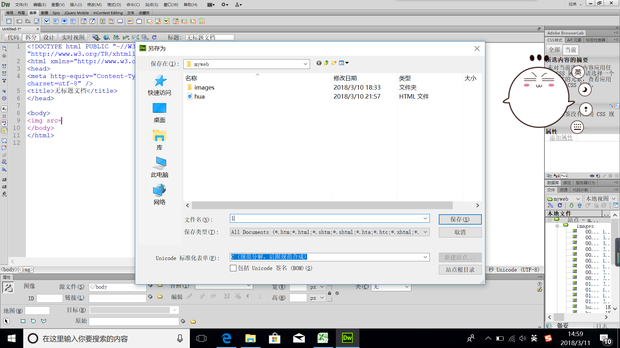
3、在下一步之前要进行保存,ctrl+s进行保存;
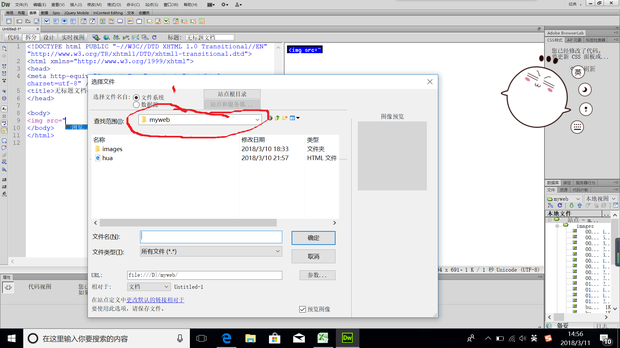
4、点击“浏览”后,选择图片的来源路径;
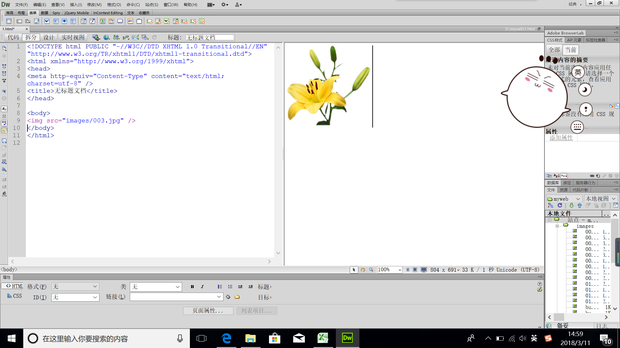
5、最后在键盘上敲打"</"就行了,图片就插入了。