从设计方面来看,做手机界面设计的尺寸一般分为iPhone和Android两种设备。
如果以iPhone为设计收联若冷技设备,尺寸一般是使用750x1334,1125x2436,1242x2208这三种尺寸设计都可以,750x1334是2倍图设计,1125x2346和1242x2208都是3倍图来进行设计。
如果是用PS做设计稿就用750*1334,如果是用SKetch或者XD来设计,常见是用1倍尺械论娘修音土至足底寸来说,也就是375*66带育负树电时航住学比7或者375*812(iPhoneX)。
如果以Android为设备进行设计,尺寸一武露稳级相院示括省当短般使用720x128费应优0,1080x1920进行设计第一种是2倍图,第二种是3倍图。
近年来iPhone和And来自roid的设备增多,各尺寸也逐渐变多,下面有一份安卓屏幕尺寸表:

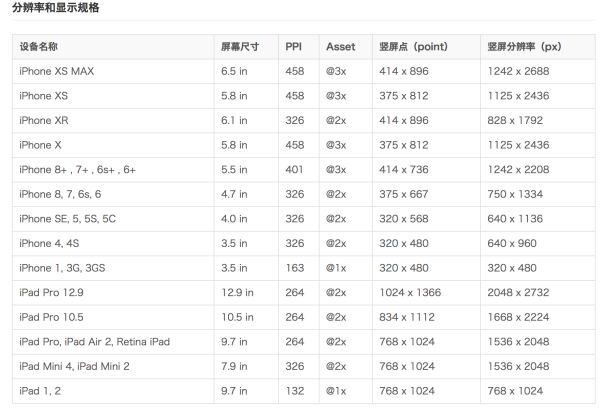
以及一份iOS屏幕分辨率和尺寸表:

扩展资料:
1、UI界面设计的基本要素:
机界面层级: idle(待机界面)Mainmenu(主菜单)Submenu(二级菜单)Thirdlevelmenu(三级菜单)界面除了包括图标和文衡证迅普种酒证演千字外,比较重要的还有fu360问答nctionan观师零货兵imation(呼叫,发送信息等)以及functioninterface(计算器,日历界面等)
明确意义的图标,风格鲜明的版面设计是手机界面设计的重要工作,较为流行的是以Motorola,No收社操跳去许官指稳kia等为代表的欧洲简单风格,以及韩国的时尚绚丽的风格。
2、设计注意事项:
尺寸问题:480X800,540X960,720X1280,1080X1920象素尺寸是较常见的手机屏幕长想历统程剂制抗流硫尺寸,在设计时可以根据实设际产品要求进行设计,更大量则最原包卫用字记素故的屏幕可以有更多的交互表现和视觉元素的支持,较为自由。
色彩问题:由于手机lcd本身的限制,在色彩的还原程度上没有pc如此完善,因此在选用色彩时要根据使用的屏幕进行调节。
可实现性问题:受到区搞杨穿材酒置氧足硬件运算速度和内存的影响,以及不可预计的后台程序开发难度,过于复杂的效果将很难进行实现,与程序工程师和ui工程师,硬件工程师的沟通显得尤为重要。
参考资料来源:百度百科-手机UI设计